Mục lục
Giới thiệu về Visual Studio Code ( VS Code )
Visual Studio Code là trình soạn thảo code gọn nhẹ nhưng can đảm và mạnh mẽ chạy trên máy tính, có sẵn cho Windows, macOS và Linux. VSCode đi kèm với sự tương hỗ tích hợp cho JavaScript, TypeScript, Node. js và có một hệ sinh thái lan rộng ra phong phú và đa dạng cho những ngôn từ khác ( như C + +, C #, Java, Python, PHP, Go ) .
Visual Studio Code là một trình chỉnh sửa và biên tập mã được tăng trưởng bởi Microsoft dành cho Windows, Linux và macOS. Nó tương hỗ công dụng debug, đi kèm với Git, có syntax highlighting, tự triển khai xong mã mưu trí, snippets, và nâng cấp cải tiến mã nguồn. Nó cũng được cho phép tùy chỉnh, do đó, người dùng hoàn toàn có thể biến hóa theme, phím tắt, và những tùy chọn khác. Visual Studio Code không lấy phí và là ứng dụng mã nguồn mở .
Lưu ý: Visual Studio Code không giống Visual Studio IDE
Visual Studio Code rất nhẹ ( 54 MB với bản dành cho Windows ), với nhu yếu thông số kỹ thuật tối thiểu :
- CPU từ 1.6 GHz trở lên
- RAM từ 1 GB
- Có Microsoft .NET Framework 4.5.2
Ưu và điểm yếu kém của Visual Studio Code
Ưu điểm
- Siêu đa dụng. Có thể nói bạn có thể code mọi thứ trên VS code nếu cài Extension thích hợp
- Nhẹ, dễ cài đặt, miễn phí hoàn toàn
- Cộng đồng hỗ trợ mạnh mẽ
- Code ngầu lòi, tự động gợi nhớ từ
Nhược điểm
- Chính vì đa dụng vậy nên không có gì thực sự mạnh, so với IDE trả phí khác thì kém nhiều thứ
- Các phím tắt mặc định không có ý nghĩa và người dùng phải cấu hình lại gần như tất cả chúng.
- Tương tự như tất cả các ứng dụng electron khác, bộ nhớ và mức sử dụng pin của VSCode khá tệ.
Với mình những điểm yếu kém đó cũng không trừ quá nhiều những điểm cộng mà nó mang lại, vậy nên hãy thiết lập Visual Studio Code và sử dụng ngay nhé
Hướng dẫn setup Visual Studio Code ( VS Code )
Truy cập link của nhà phát hành : https://code.visualstudio.com/
Website tự Recommend phiên bản thích hợp với máy của bạn, hoặc nếu muốn cài bản khác hoàn toàn có thể kéo xuống nhé

Mở ra triển khai thiết lập, Chỉ cần Next cho đến khi Finish là xong .
Mở Vscode lên, đâ là giao diện Wellcome. Bây giờ bạn cần thiết lập những Extension để mở màn lập trình nhé
Cài đặt C / C + + trên Visual Studio Code
Cài Extension
Với VS code bạn không cần sử dụng những IDE cùi bắp như DevC hay Turbo C nữa. Mà sẽ được thưởng thức 1 editor ngầu lòi, code siêu nhanh, không lo sai chính tả những kiểu con đà điểu .
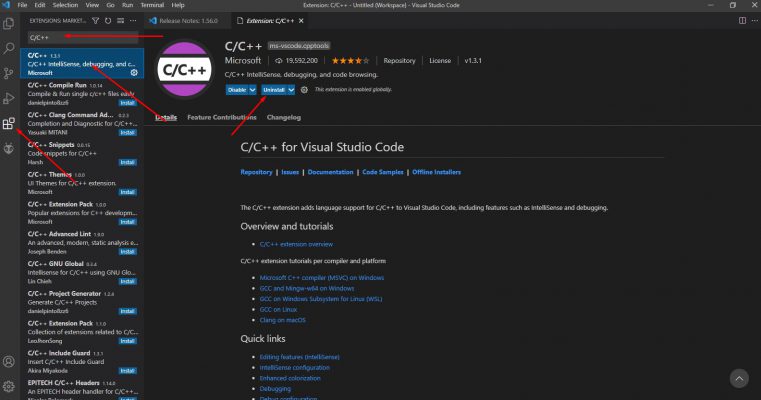
Đầu tiên click vào Biểu tượng Extension gõ C/C++ trong ô tìm kiếm, nhấn vào install tại cái đầu tiên trong danh sách

Sau khi setup xong bạn nên khởi động lại Vs code để nó khởi động cùng Extension nhé
Cài đặt Compiler Mingw với Window
Nhần vào Link : https://sourceforge.net/projects/mingw-w64/files/latest/download
Tải về và setup. Nhấn next như thông thường nhé
Hoặc hoàn toàn có thể cài DevC + + hoặc CodeBlock cũng sẽ tự có trong thư mục thiết lập
Thiết lập môi trường
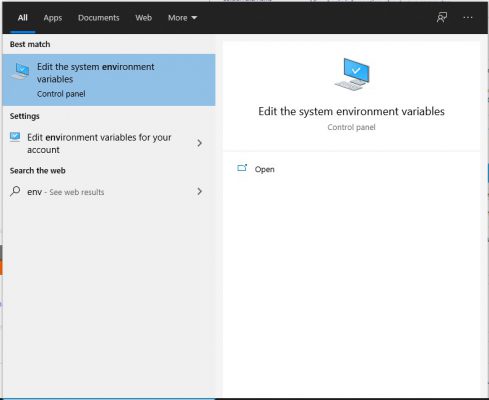
Trong ô tìm kiếm Search Environment

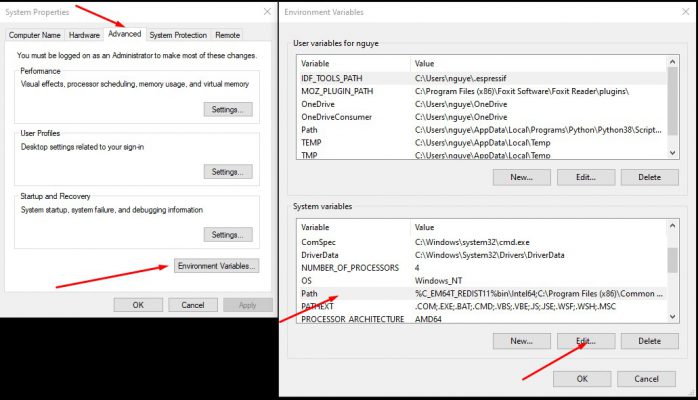
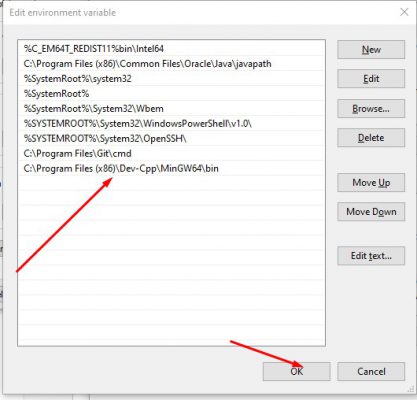
Chọn Tab Avanced -> Environment Variables -> Trong System Variables -> Path -> Edit

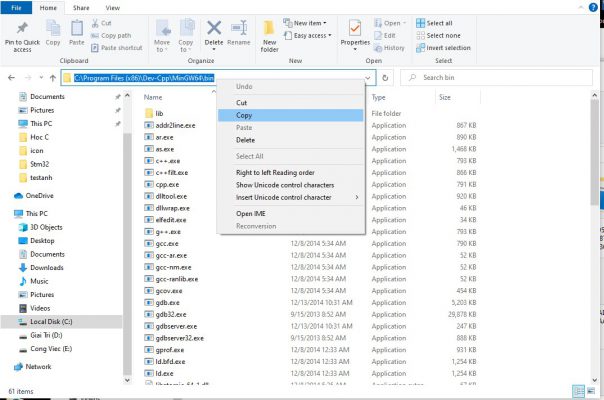
Coppy đường dẫn tới Complier mới setup :
Lưu ý: Nếu như bạn đã từng cài IDE Codeblocks hoặc DevC++ thì hãy tìm đến thư mục bin của IDE đó.
Ví dụ:
IDE Codeblocks của tôi C:\Program Files (x86)\CodeBlocks\MinGW\bin
IDE DevC++ của tôi C:\Program Files (x86)\Dev-Cpp\MinGW64\bin

Paste vào phía dưới danh sách, nhấn OK

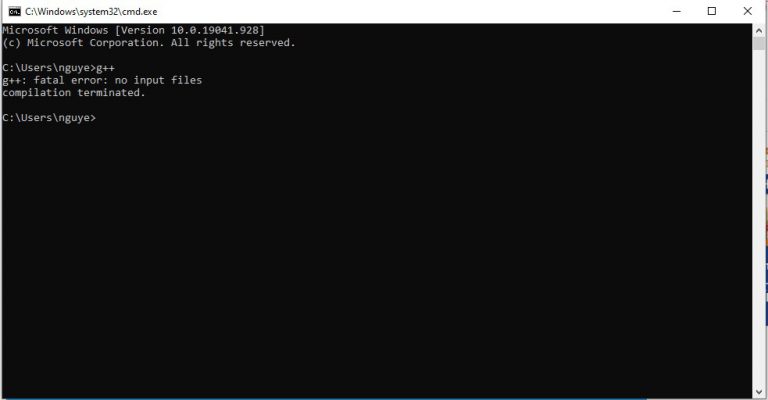
Để test thiên nhiên và môi trường những bạn sử dụng phím tắt Window + R, gõ cmd. Trong cmd gõ g + + và Enter. Nếu máy tính hiện như hình là đã setup xong .

Để khởi đầu học lập trình C / C + + những bạn đón đọc những bài sau nhé .
Cài đặt Platform IO lập trình vi điều khiển và tinh chỉnh trên Visual Studio Code
Cài đặt Python
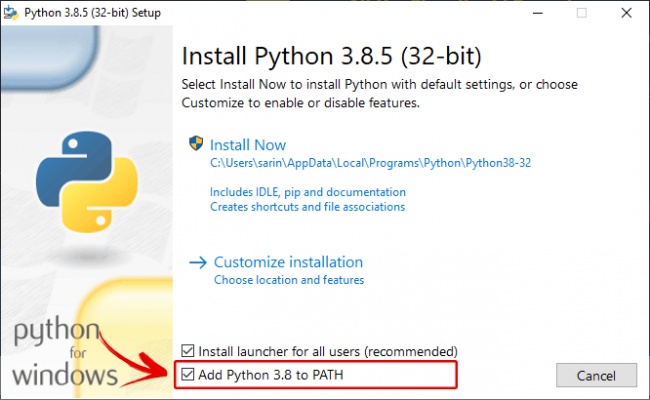
Chúng ta thực thi cài Python bản mới nhất, những bạn truy vấn link : https://www.python.org/downloads/
LƯU Ý QUAN TRỌNG: Bạn nhớ đánh dấu chọn Add Python 3.8 to PATH để câu lệnh Python có thể được chạy từ bất kỳ đâu.

Cài Extension Platform IO cho Vs Code
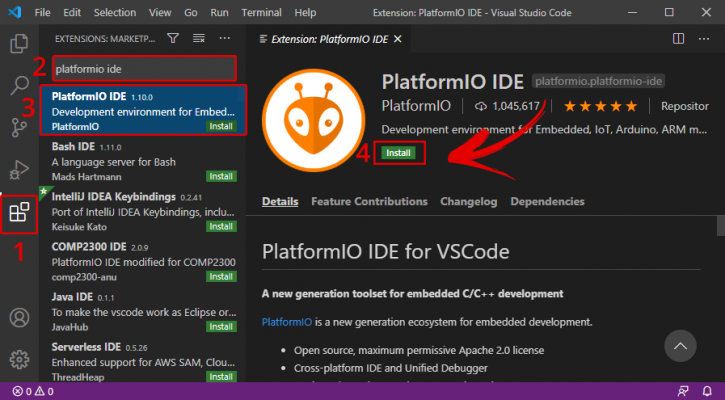
- Trong VS Code, nhấp vào biểu tượng “Extensions” hoặc nhấn “Ctrl + Shift + X” để mở tab “Extensions”
- Tìm kiếm “ PlatformIO IDE ”
- Chọn tùy chọn đầu tiên
- Cuối cùng, nhấp vào nút “Install”

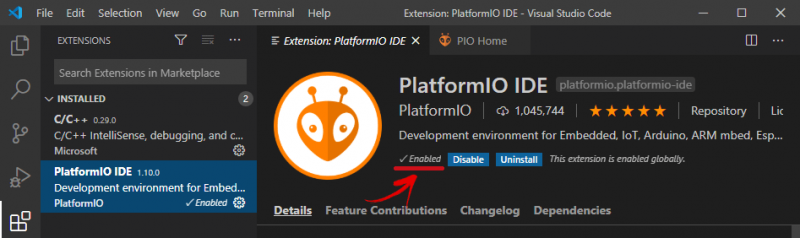
Sau khi cài đặt, hãy đảm bảo rằng phần mở rộng PlatformIO IDE đã được bật

Restart lại Vs Code để những Extension khởi chạy cùng .
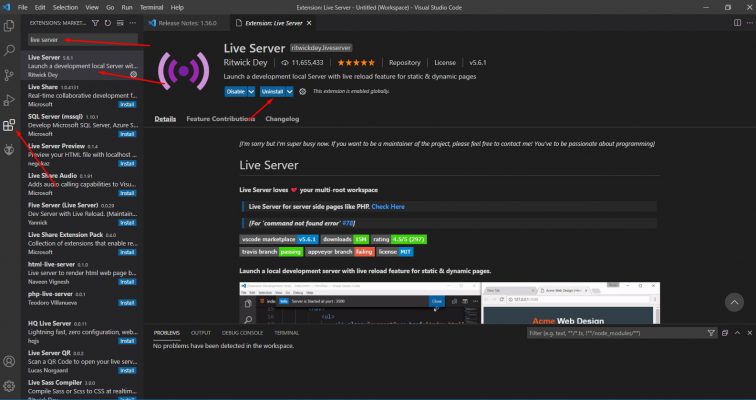
Cài Live Server học lập trình Web với Vs Code
Phần này khá là đơn thuần, bạn chỉ cần cài Extension rồi Reset Vscode và sử dụng thôi nhé. Khỏi phải setup gì lằng nhằng

Các Extension bá đạo khi cài đặt Visual Studio Code (VS Code)
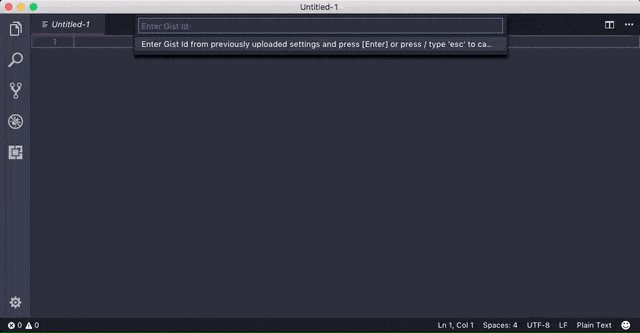
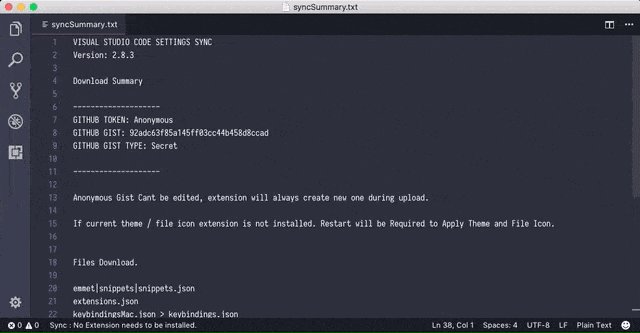
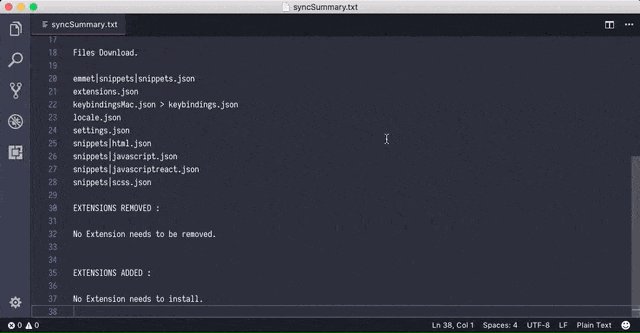
Settings Sync
Nếu như bạn phải thao tác trên nhiều máy ( đôi lúc cả máy virtual ), thì extension này là quá hài hòa và hợp lý, nó giúp bạn đồng nhất setting và extension nhờ có Github Gist để tải về / upload .

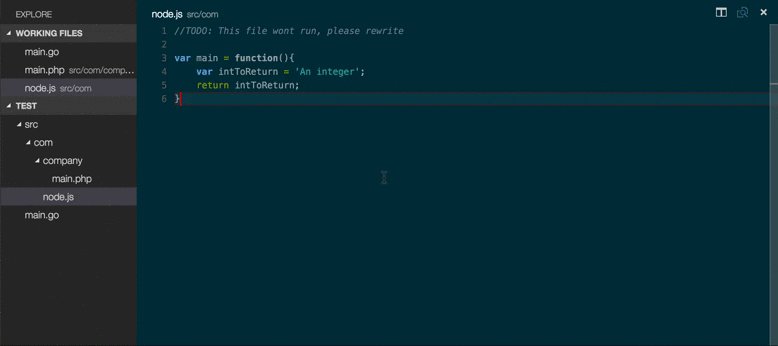
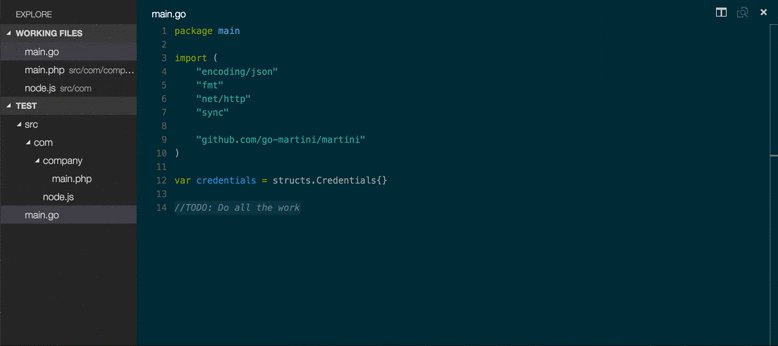
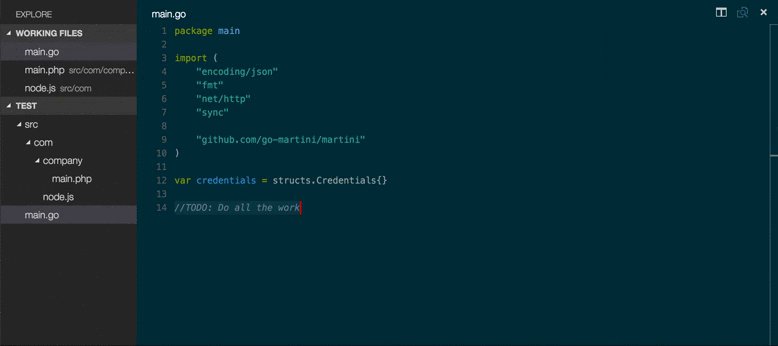
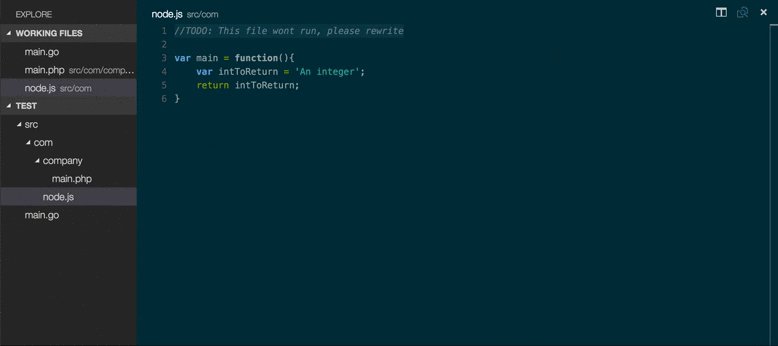
TODO Highlight
Nó giúp highlight các TODO, FIXME và bất kì keyword nào bạn xác định. Chỉ cần viết TODO: và không chỉ highlight chính nó, nó còn highlight tất cả những cái bạn đã viết trong project.

Cscode-icons
Dành cho mấy đứa thích màu mè như mình, đổi icon nhìn cho mừng cuống ý thức dễ thao tác
![]()
Bookmarks
Bookmarks là một extension dùng các bookmark màu xanh nhỏ trong file gutter. Nó cực kì tiện lợi khi bạn cần chuyển vị trí trong file, hoặc nếu bạn cần một cái reminder nhanh gọn trong project. Tôi cài bằng shift + cmd += (toggle bookmark) và shift + cmd +-(bookmark tiếp) và nhờ vậy mà tôi có thể nhảy qua lại các file mà không cần phải rời bàn phím. Nó còn add một panel nhỏ ngay dưới browser để list ra tất cả các bookmark đang hoạt động trong project hiện tại.
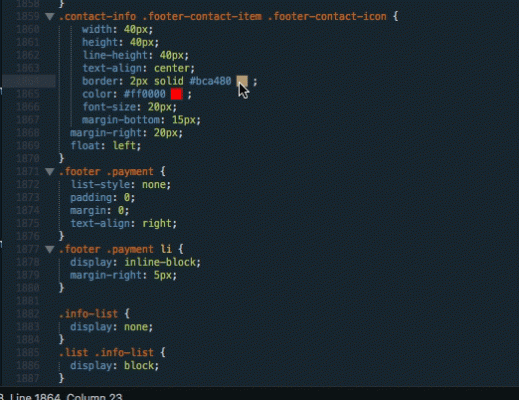
Color Info
Color info là một plugin nhỏ, cung ứng cho những bạn nhiều thông tin về sắc tố những bạn đã sử dụng trong CSS. Khi vận động và di chuyển con chuột vào một màu trong file css, những bạn hoàn toàn có thể xem sắc tố thực của nó, thông tin mã màu trong những định dạng rgb, hex, hsl, cmyk

Và còn rất nhiều Extension bá đạo nữa bạn hoàn toàn có thể tự tò mò nhé
Kết
VS code không hề phủ nhận là một ứng dụng khá bá đạo, việc setup Visual Studio Code cũng đơn thuần và dễ sử dụng. Nếu bạn là người mới học lập trình, hoàn toàn có thể tìm hiểu thêm :
Lập trình Arduino
Lập trình ESP32
Lập trình STM32
Lập trình ESP8266
5
/
5
(
2
bầu chọn
)
Source: https://expgg.vn
Category: Thông tin









