Mục lục
1. Thông báo chính thức từ Google
Trên trang Twitter chính thức của Google Search – Google Search Central đã đưa ra một thông tin và ngay lập tức thông tin này đã chiếm được sự chăm sóc của phần đông mọi người :
Vào tháng 05/2021 * * sắp tới, chỉ số Core Web Vitals trở thành yếu tố xếp hạng thiết yếu của website, cạnh bên những yếu tố về User Experience ( UX ) đã có từ trước đó .

* * Update : Core Web Vital lúc đầu được Google dự tính sẽ update vào tháng 05/2021, tuy nhiên đã có một số ít biến hóa và update thông tin sẽ rời update dần vào tháng 06/2021 .
2. Core Web Vitals là gì?
Đối với những đồng đội làm SEO và liên tục cần kiểm tra những chỉ số website trên Google Search Console, trong thời hạn gần đây chắc rằng đã nhận ra một sự đổi khác khá ” lạ ” của Google .
Đó là mục Báo cáo vận tốc ( Speed Report ) trong trang Google Search Console đã biến mất, thay vào đó là một mục có tên gọi Core Web Vitals report ( Chỉ số thiết yếu về website ) .

Giao diện trang quản trị mới của Google Search Console : Xuất hiện thêm báo cáo giải trình Chỉ số thiết yếu về website ( Core Web Vitals )
Vậy Core Web Vitals là gì và vì sao nó lại được lựa chọn để trở thành yếu tố xếp hạng của Google trong tương lai ?
Hiểu một cách tổng quan, Core Web Vitals là tập hợp các chỉ số thiết yếu của website bao gồm các khía cạnh liên quan đến trải nghiệm người dùng trên trang.
Core Web Vitals là những chỉ số được đo bởi Chrome UX Report và Google Search Console nhằm mục đích nhìn nhận performance của website và xếp hạng điểm SEO. Mỗi chỉ số đại diện thay mặt cho một góc nhìn về thưởng thức người dùng, tương ứng với những yếu tố xếp hạng sau :
- Loading: Tốc độ tải trang
- Interactivity: Khả năng tương tác
- Visual stability: Tính ổn định khi hiển thị

Dựa trên 3 chỉ số tương ứng dưới đây hình thành lên Core Web Vitals, đó là :
- LCP (Largest Contentful Paint)
LCP thống kê giám sát Thời gian tải hoàn tất nội dung chính được hiển thị tiên phong khi trang tải xong. Chỉ số LCP lý tưởng phải đạt 2,5 giây hoặc nhanh hơn .
- FID (First Input Delay)
Thời gian người dùng phản hồi tương tác tiên phong trên website. Chỉ số FID cần tối ưu để đạt dưới 100 mili giây .
- CLS (Cumulate Layout Shift)
Điểm số đổi khác bố cục tổng quan ở dạng tích góp. Hay hoàn toàn có thể hiểu đây là chỉ số đo khối lượng layout hình ảnh bị di dời bất ngờ đột ngột trên website. Chỉ số CLS tốt nhất mà mỗi website cần đạt được để có thưởng thức tốt nhất là dưới 0,1 .

3 chỉ số của Core Web Vitals
Theo các Google, những tín hiệu đo lường này giúp cải thiện trải nghiệm cũng như tính tương tác của người dùng trên website ngày càng tốt hơn.
Và theo đó, mọi sự đổi khác của Core Web Vitals sẽ tương quan đến việc cung ứng tốt nhất mong ước của người dùng về thưởng thức trên website .
3. Core Web Vitals và thuật toán Page Experience
Trong lần update mới nhất vào cuối tháng 05/2020 vừa mới qua, Google đã công bố Page Expericence sẽ trở thành một yếu tố xếp hạng mới và sẽ được vận dụng chính thức trong năm 2021 .
Bên cạnh đó, Google cũng cho biết rằng thuật toán Page Expericence mới này sẽ là một yếu tố xếp hạng cho mục Top Stories ( Câu chuyện số 1 ) trên những thiết bị di động và sự ưu tiên về AMP sẽ không còn nữa .
Và gần nhất với sự Open của chỉ số Core Web Vitals, thuật toán Page Expericence sẽ gồm có những chỉ số về Core Web Vitals ( mới ) cùng với những tín hiệu thưởng thức người dùng đã được vận dụng trước đó. Cụ thể hơn với 5 tín hiệu đo lường và thống kê sau :
- Core web vitals: LCP, FID, CLP
- Mobile friendly: Thân thiện với các thiết bị di động
- Safe browsing: Lướt website an toàn
- HTTPS: Bảo mật https
- Mobile popup algorithm/No intrusive interstitials: Quy tắc quảng cáo đan xen (sự xuất hiện của popup,…)

Thêm một thông tin quan trọng đến từ ông lớn Google, đó là họ hoàn toàn có thể sẽ gắn thêm nhãn chỉ số bộc lộ chất lượng Page Expericence của những website trên tác dụng tìm kiếm vào năm 2021 .
Dẫu vậy, thực tế có khá nhiều website không đủ tiêu chuẩn để được gắn nhãn này. Bởi theo một nghiên cứu mới nhất cho thấy chỉ có khoảng dưới 15% trang web đủ tiêu chuẩn để vượt qua bài test về chỉ số Core Web Vitals của Google.
4. Các công cụ hỗ trợ check chỉ số Core Web Vitals
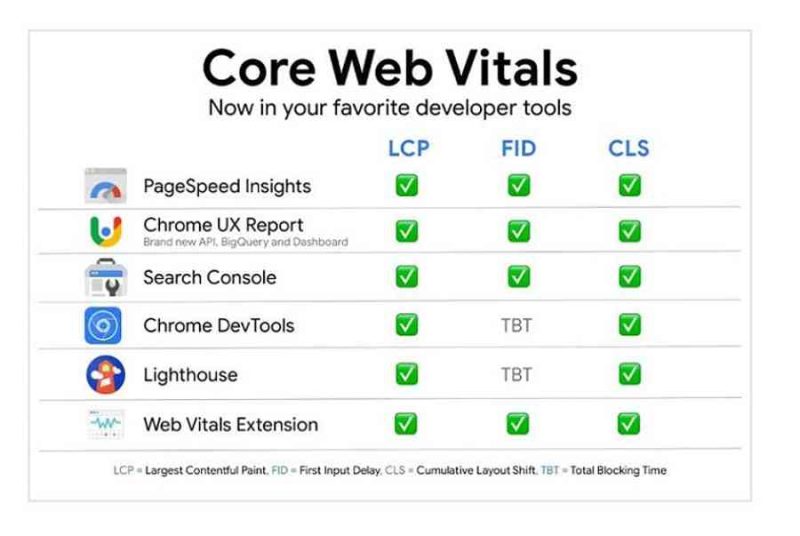
Bạn hoàn toàn có thể xem báo cáo giải trình chỉ số về Core Web Vital cho website của mình tại link https://web.dev/ hoặc bằng một trong 6 công cụ này : PageSpeed Insights, Chrome DevTools, Lighthouse, Google Search Console, Chrome UX Report hoặc Web Vitals Extension .

Dựa vào bảng trên, tất cả chúng ta hoàn toàn có thể nhận thấy 1 số ít hiệu suất cao độc lạ giữa những công cụ khi check Chỉ số thiết yếu về website. Một số tool trong đó sử dụng tài liệu hiện trường ( Field Data ) từ những thưởng thức thực tiễn của người dùng, 1 số ít khác lại dựa trên hiệu suất mô phỏng hành vi người dùng trong phòng thí nghiệm .
Nơi mà những chỉ số FID được sửa chữa thay thế bằng TBT – Total Blocking Time ( tổng thời hạn ngăn ngừa phản hồi đầu vào của người dùng ) là những chỉ số được đo dựa trên tài liệu mô phỏng trong phòng thí nghiệm .
Theo như ông lớn Google nhận định và đánh giá, những công cụ sử dụng tài liệu hiện trường Field Data sẽ là lựa chọn tốt hơn và chúng sẽ được sử dụng để làm tín hiệu xếp hạng cho website của bạn .
Tuy nhiên, một điều khá đáng lưu tâm khi sử dụng tài liệu hiện trường để đo lường và thống kê chỉ số Page Expericence đó là : Điểm số tối ưu hóa sẽ bị ảnh hưởng tác động bởi người dùng trong thực tiễn. Chẳng hạn, nếu người dùng sử dụng mạng hoặc những thiết bị phân phối mạng yếu hơn để xem website của bạn thì điểm thưởng thức UX trên trang cũng sẽ bị nhìn nhận thấp hơn website của đối thủ cạnh tranh có điểm tối ưu tương tự như như website của bạn, nhưng được truy vấn bởi một thiết bị có điều kiện kèm theo liên kết tốt hơn .
Đánh giá nhanh về những công cụ thống kê giám sát chỉ số Core Web Vitals trên :
- Google Search Console: Mang đến góc nhìn tổng quan về báo cáo quản lý các Chỉ số thiết yếu về trang web
- Chrome DevTools & Lighthouse: Hỗ trợ các webmaster tìm hiểu sâu hơn và thực hiện việc tối ưu hóa trong thực tế.
- Chrome UX Report & Web Vitals Extension: Đánh giá nhanh về hiệu quả trải nghiệm trên website.
5. Core Web Vitals quan trọng như thế nào đối với các SEOer?
Có một điều chắc chắn rằng mọi sự cập nhật hoặc thay đổi về các tín hiệu xếp hạng của Google đều có sức mạnh để tác động đến thứ hạng tìm kiếm và những người làm SEO nên bắt đầu tối ưu nó ngay từ bây giờ.
Google thông báo rằng tín hiệu về trải nghiệm trên trang sẽ trở thành yếu tố quyết định, trong trường hợp các website có đánh giá tương đương nhau về chất lượng nội dung (content).
Chính vì thế, bên cạnh việc sản xuất nội dung có ích đúng intent người mua, những SEOer cần tập trung chuyên sâu nguồn lực để tối ưu về thưởng thức ( Page Expericence và Core Web Vitals ) và độ uy tín Page Authority ) của trang trước khi chúng được vận dụng và trở thành những yếu tố xếp hạng trọng điểm .
Kết luận:
Như vậy, có sự thay đổi về thuật toán cũng như những thông báo mới nhất của Google về các yếu tố xếp hạng sẽ được tập trung trong năm 2021: Core Web Vitals & Page Experience. Đây là tín hiệu cho một cuộc chạy đua đường dài dành cho các webmaster, cần tối ưu hơn về trải nghiệm người dùng trên trang bên cạnh việc sản xuất các nội dung hữu ích. Đồng thời, xu hướng thiết kế website cũng có sự thay đổi khá lớn để đáp ứng các tín hiệu xếp hạng mới này của Google.
Source: https://expgg.vn
Category: Thông tin