Đối với các lập trình viên hay có hiểu biết cơ bản về HTML, CSS và JavaScript thì đều biết rằng bootstrap vô cùng quan trọng, và ở trong bootstrap thì Column(cột) và Row(dòng) là 2 thành phần quan trọng nhất ở trong hệ thống lưới – grid system. Và ở trong bài viết dưới đây, Blog Getbootstrap sẽ chia sẻ kiến thức về column và row trong bootstrap, mời các bạn tham khảo.
Mục lục
ROW – Hàng
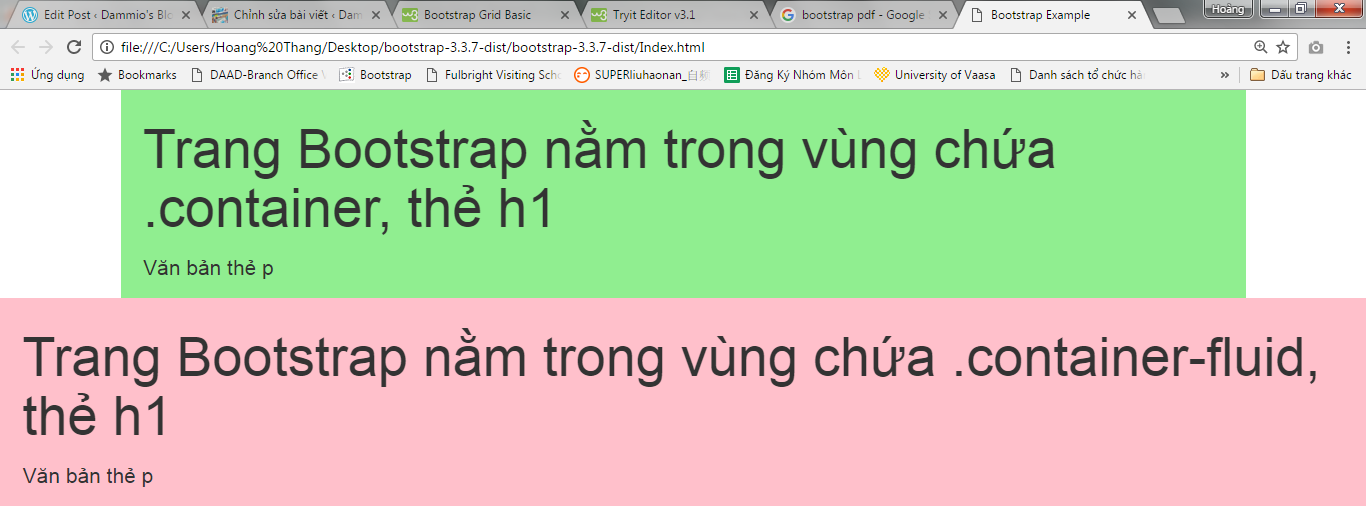
Để có thể học bootstrap căn bản thì các bạn cần phải tìm hiểu kỹ hơn về các lớp như container-fluid là gì? hay các class trong bootstrap … và đặc biệt nhất là cột và hàng ở trong bootstrap. Hiện nay hệ thống lưới bao gồm hàng và cột đều cho phép đặt những yếu tố theo chiều dọc và ngang.

ROW(hàng) có nghĩa là khối, và khi chúng ta tạo ra 1 hàng thì nó sẽ chiếm toàn bộ chiều rộng của những phần tử đó.
Nói một cách dễ dàng hơn thì row(hàng) là những dòng mới trong cách bối trí, những liên kết ngang trong hệ thống lưới sẽ được thực hiện thông qua các cột, và nếu như bạn đặt sai vị trí nội dung thì nó sẽ phá vỡ bố cục của tổng thể.
Bạn đang đọc: Kiến thức Column và Row trong Bootstrap
Code html ví dụ : Nếu như bạn đặt sai nội dung ở trong row thì nó sẽ phá vỡ bố cục tổng quan của bootstrap :
– Wrong –
Some content
Code html ví dụ : Nếu như bạn đặt đúng vị trí, đặt nội dung ở trong cột ( column ), đúng với bố cục tổng quan của bootstrap :
– Correct –
Content Goes Here
Column – Cột
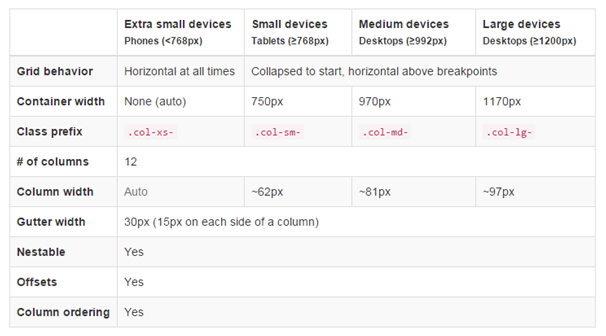
Như các đã biết thì cột(column) và hàng(row) có quan hệ chặt chẽ với nhau, và theo quy tắc và thiếp lập của cấu trúc website thì các cột sẽ được chia làm 12 phần bằng nhau.
Và trong quy trình bạn thiết lập cột ( column ) nằm trong 1 hàng, thì bạn cần phải xác lập tỷ suất hài hòa và hợp lý mà những thành phần đấy sẽ chiếm giữ .
Điều này sẽ được thực hiện bằng iệc bạn áp dụng 1 class cụ thể như: .col-md-NUMBER
-> Với : NUMBER : 1 số nguyên từ 1 đến 12 .

Khi đó sẽ tuỳ thuộc vào số lượng của những bộ phận mà hàng(row) chiếm, cột(column) một tỷ lệ phần trăm của chiều rộng của hàng.
Với, nếu như 6 cột sẽ là 50 % ( tỷ suất 6/12 ), 3 cột sẽ là 25 % ( tỷ suất 3/12 ) .
Code html ví dụ đơn cử :
Full width 100%25%25%50%
Và ở trong bootstrap thì chỉ có 12 chỗ trống có sẵn ở trong 1 hàng, khi tổng hợp những khoảng trống theo nhu yếu của những cột ( column ) liền kề, nếu như tác dụng vượt quá 12 thì cột sau cuối ở trong nhóm sẽ phải vận động và di chuyển đến dòng sau đó .
Code html ví dụ đơn cử :
This column will move to the next line.
Nhìn vào ví dụ ở trên thì những bạn hoàn toàn có thể thấy 2 cột tiên phong sẽ có kích cỡ là 8 và 4 = 12, nên sẽ không có đủ khoảng trống cho cột thứ 3 ở đó. Cho nên bạn sẽ phải để cột tiếp theo và hàng tiếp theo .
Hi vọng với những thông tin ở trên về cột(column) và hàng(row) ở trong bootstrap sẽ giúp bạn có thêm kiến thức bootstrap nhé. Chúc các bạn thành công.
Source: https://expgg.vn
Category: Thông tin









