Khi bạn nhúng video vào bài viết giá trị bài viết của bạn sẽ cao hơn rất nhiều, giảm tỷ suất thoát rất tốt. Tuy nhiên để video thực thi hiệu suất cao bạn phải biết cách nhúng video vào website của bạn một cách đúng mực chuẩn responsive .
Mình thời điểm ngày hôm nay sẽ san sẻ một kỹ thuật nhúng video youtube chuẩn giao diện responsive từ a đến z, những bạn nào chưa biết nhúng video youtube thì mình sẽ hướng dẫn luôn, và những bạn nào đã nhúng nhưng sai thì cần chỉnh sửa lại .
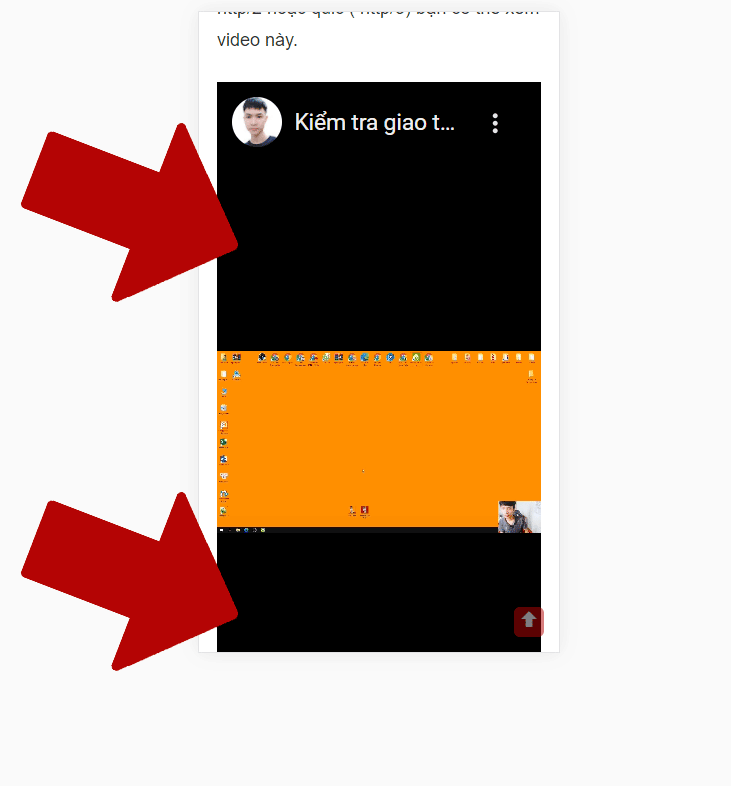
Mọi người nhúng sai giao điện desktop thì vẫn rất là ngon, nhưng sang giao diện điện thoại thì rất chán.
Bạn đang đọc: Hướng dẫn nhúng video youtube chuẩn giao diện responsive




Nếu bạn theo cách tối ưu của mình thì sẽ ngon tuyệt vời toàn tập cả giao diện desktop và lần mobile luôn .
Mục lục
Responsive video là gì
Responsive là phong thái phong cách thiết kế website làm thế nào cho tương thích trên toàn bộ những thiết bị, mọi độ phân giải màn hình hiển thị từ điện thoại cảm ứng đến desktop .
Một website đẹp trên máy tính nhưng khi xem trên điện thoại thông minh bố cục tổng quan lộn xộn, hình ảnh, bài viết không cân đối thì không hề gọi là Web Responsive, giờ vẫn còn 1 số ít website mình gọi là thời cổ đại giao diện Responsive cũng không có giao diện riêng cho mobile thì cũng không, người dùng sử dụng điện thoại cảm ứng truy vấn vào website đó không hề sử dụng nổi cái website đó .
Responsive video thì cũng như vậy .

Hướng dẫn cách nhúng video chuẩn
bạn cần đưa đoạn này vào file style.css hoặc tùy chỉnh giao diện css .
.video-wptangtoc {
position:relative;
overflow:hidden;
padding-bottom:56.25%;
height:0;
max-width: 100% !important;
}
.video-wptangtoc iframe, .video-wptangtoc object, .video-wptangtoc embed {
position:absolute;
left:0;
top:0;
height:100%;
width:100%;
}
.video {max-width: 100%;}Khi bạn đã hàm được đoạn css vào rồi thì hãy nhớ clear cache trình duyệt đi nhé .
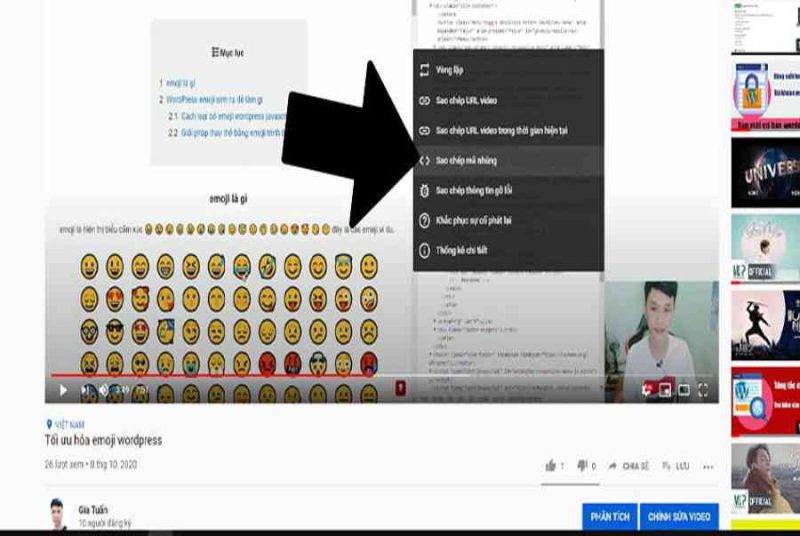
Xong bạn lên kênh youtube của bạn .
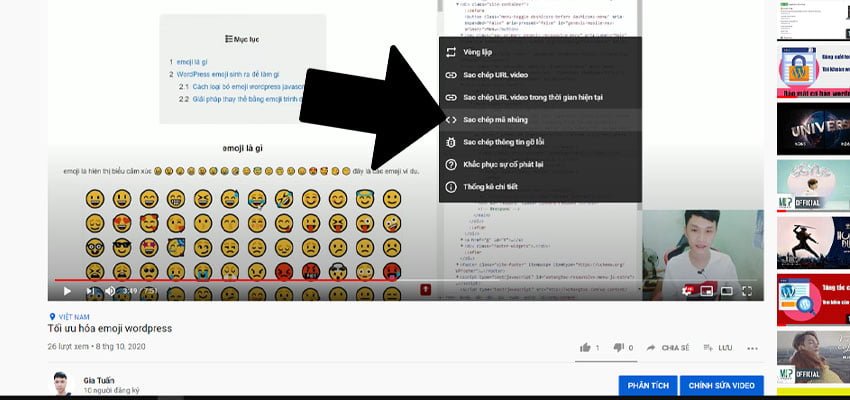
bạn chuột phải vào video nhúng video .

Đây là đoạn mã nhúng ví dụ của mình, bình thường các bạn chỉnh nhúng phát vào bài viết là xong nhưng như thế thì hoàn toàn sai, trừ khi bạn có sử plugin hỗ trợ nhúng video hay sử dụng các page builder thì họ hỗ trợ làm còn đúng.
Bây giờ bạn phối hợp, đoạn mã này vào nhé mỗi lần bạn làm nhúng video youtube thì làm theo cách này .
Đoạn code bạn nhúng video cho bạn chỗ này
Mình sẽ ví dụ như thế này nhé .
Khi nào bạn đăng bất kể video youtube vào website của bạn thì như thế này .
Nếu bạn đã nhúng sai thì chịu khó chỉnh lại từng bài một nhé .
Nếu trong trường hợp bạn đã nhúng video nhiều bài viết quá hay bạn lười không thêm tự thêm thẻ div vào thì bạn dùng đoạn code này để nó tự thêm, mình khuyến nghị là hãy lên thêm bằng tay thì vận tốc sẽ tốt hơn, nhưng nếu trường hợp bất đắc dĩ bạn hoàn toàn có thể dùng tự động hóa .
Nó có tác động ảnh hưởng đến vận tốc load website chỉ một chút ít thôi nói ra là rất ít .
Bạn cho đoạn mã này vào file functions.php
add_filter('the_content', function($content) {
return str_replace(array(""), array(' Khi bạn cho đoạn code này thì nhớ clear xóa hàng loạt cache đi nhé .
Mục đích đoạn code là tự động thêm thẻ
cho những video nhúng của bạn
Tóm tắt:
Như vậy là xong rồi, kỹ thuật này mình nghĩ sẽ giúp website của bạn chuẩn ux hơn, tối ưu hóa trải nghiệm người dùng.
Chúc bạn thành công xuất sắc ! !
Đoạn code bạn nhúng video cho bạn chỗ này
Hãy cố gắng nỗ lực nhúng bằng tay thủ công thì vận tốc sẽ tốt hơn được một chút ít, nó cũng không đáng kể lắm nhưng một chút ít so với mình cũng khá ok .
Còn một số ít cách sửa lỗi khác như bạn sử dụng plugin tương hỗ nhúng video youtube hay một số ít builder tương hỗ nhúng video có tương hỗ nhúng youtube chuẩn responsive, tuy nhiên theo mình giải pháp mình đang san sẻ với bạn đây là cách tốt nhất có vận tốc load nhanh nhất .
Source: https://expgg.vn
Category: Thông tin