Nếu bạn không thích giao diện của những góc vuông trên những tab trong Firefox, bạn hoàn toàn có thể phân phối cho chúng giao diện tròn trịa của giao diện người dùng Chromes Material Design. Bạn cũng hoàn toàn có thể đặt những đầu tròn trên thanh địa chỉ và quy đổi những hình tượng trên thanh công cụ của Firefox thành những hình tượng Material Design. Hôm nay sẽ hướng dẫn bạn cách có được giao diện người dùng Chromes Material Design trong Firefox .
Mục lục
Trước khi chuyển sang giao diện người dùng Material Design
Dưới đây là giao diện của các tab và biểu tượng trong Firefox trước khi áp dụng giao diện người dùng Material Design cho Firefox:

Bây giờ, hãy vận dụng giao diện Material Design UI cho Firefox và có được những góc tròn và những hình tượng material design .
Tải xuống và giải nén các tệp cần thiết
Tải xuống tệp zip MaterialFox để lấy những tệp thiết yếu .
Nhấp vào Sao chép hoặc tải xuống trên website và sau đó nhấp vào Tải xuống ZIP. Lưu tệp vào một thư mục trên ổ cứng của bạn .

Giải nén tệp bằng công cụ trích xuất tích hợp trong Windows hoặc công cụ của bên thứ ba như 7 – Zip hoặc WinZip .

Nếu bạn sử dụng công cụ trích xuất tích hợp sẵn của Windows, hãy nhấp vào Browse để chọn vị trí tải xuống.
Kiểm tra Show extracted files when complete để mở cửa sổ Trình quản lý tệp trực tiếp đến thư mục đã tải xuống khi quá trình giải nén hoàn tất. Nhấp chuột Extract.

Mở thư mục hồ sơ Firefox của bạn
Sẽ sao chép chrome thư mục từ MaterialFox-master thư mục chúng tôi đã tải xuống. Các chrome thư mục chứa userChrome.css được sử dụng để áp dụng giao diện người dùng Material Design cho Firefox. Tuy nhiên, trước tiên, hãy kiểm tra xem bạn đã có chrome thư mục và tùy chỉnh của riêng bạn userChrome.css tệp trong thư mục hồ sơ Firefox của bạn.
Để mở thư mục hồ sơ của bạn, hãy nhập ( hoặc sao chép và dán ) đường dẫn sau vào thanh địa chỉ trong File Explorer và nhấn Enter .
% appdata % MozillaFirefoxProfiles

Bạn cũng hoàn toàn có thể truy vấn thư mục hồ sơ của mình từ bên trong Firefox .
Kiểu: về: hỗ trợ trong thanh địa chỉ và nhấn Enter.
Hoặc, bạn có thể đi tới Firefox menu > Help > Troubleshooting Information và sau đó, dưới Application Basics, nhấp chuột Open Folder kế bên Profile Folder.

Hồ sơ Chrome của bạn sẽ mở trong hành lang cửa số File Explorer mới. Để hành lang cửa số này mở .
Chỉnh sửa người dùng hiện có Tệp Chrome.css
Nếu bạn chưa có thư mục chrome trong thư mục hồ sơ của mình, hãy chuyển sang phần tiếp theo .
Nếu bạn có một chrome thư mục trong thư mục hồ sơ của bạn và một userChrome.css tệp trong thư mục chrome, sau đó chỉnh sửa tốt userChrome.css tập tin. Bằng cách đó, bạn sẽ không mất bất kỳ tùy chỉnh nào mà bạn đã áp dụng.
Các MaterialFox-master thư mục bạn đã tải xuống chứa một chrome thư mục với một userChrome.css tập tin trong đó. Mở cái đó userChrome.css tệp trong trình soạn thảo văn bản như Notepad, sao chép mọi thứ trong đó và đóng tệp.
Sau đó, mở của riêng bạn userChrome.css tập tin (trong chrome thư mục bên trong thư mục hồ sơ của bạn) trong trình soạn thảo văn bản. Dán văn bản bạn đã sao chép vào cuối userChrome.css tệp và lưu và đóng tệp.

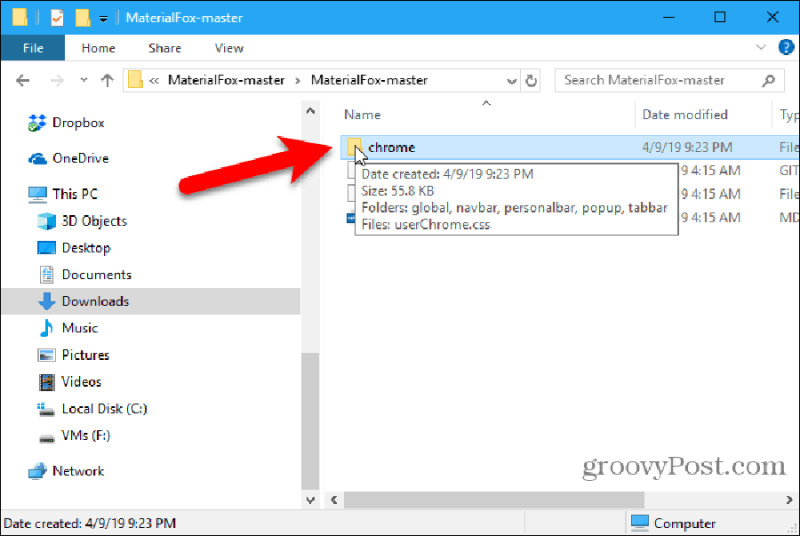
Sao chép và dán Thư mục chrome đã tải xuống
Nếu bạn chưa có chrome trong thư mục hồ sơ của bạn, mở một cửa sổ File Explorer mới và sau đó mở MaterialFox-master thư mục bạn đã giải nén.
Sao chép chrome thư mục trong MaterialFox-master thư mục.

Quay lại hành lang cửa số File Explorer với thư mục hồ sơ của bạn đang mở .
Dán chrome thư mục bạn đã sao chép từ MaterialFox-master vào thư mục hồ sơ của bạn.

Sửa các tab màu đen và các biểu tượng trông lạ
Mở Firefox để xem hiệu quả của thiết lập giao diện người dùng Material Design mới .
Bạn sẽ nhận thấy rằng những tab có màu đen và những hình tượng trông rất lạ .

Khắc phục tốt sự cố này bằng cách sử dụng thiết lập thông số kỹ thuật Firefox .
Kiểu: about: config trong thanh địa chỉ Firefox và nhấn Enter. Bạn sẽ thấy một thông báo cảnh báo.
Nhấp chuột I accept the risk! để tiếp tục.

Kiểu: svg.context bên trong Search hộp. Tùy chọn sau sẽ hiển thị:
svg.context-property.content.enabled
Tùy chọn này được đặt thành false theo mặc định, có nghĩa là nó bị vô hiệu hóa.
Để bật tính năng này, hãy nhấp đúp vào nó để thay đổi giá trị của nó thành true. Bạn cũng có thể nhấp chuột phải vào tùy chọn và chọn Toggle.

Bây giờ chuyển sang bất kể tab nào khác hoặc khởi động lại Firefox. Các tab màu đen và những hình tượng trông lạ đã được sửa lại .

Hiển thị Màu dấu Windows 10 trên Thanh tiêu đề của Firefox
Trong Windows 10, có một điều nữa cần biến hóa, nếu bạn muốn thanh tiêu đề và những tab không hoạt động giải trí trong Firefox không có màu đen .
Nhấp chuột Settings trên menu Bắt đầu và đi tới Personalization > Colors.
Kiểm tra Title bars and window borders hộp dưới Show accent color on the following surfaces.

Tận hưởng giao diện người dùng Material Design trong Firefox
Bây giờ các tab có các góc tròn đẹp mắt và các biểu tượng có giao diện Material Design. Và thanh tiêu đề và các tab không hoạt động có màu nhấn mà bạn đã chọn trong cài đặt Windows 10.

Gỡ cài đặt giao diện người dùng Material Design khỏi Firefox
Nếu bạn quyết định hành động muốn quay lại những góc nhọn trên những tab và những hình tượng bắt đầu trong Firefox, thật thuận tiện. Làm một điều trong số sau đây :
- Nếu bạn đã sao chép chrome thư mục từ MaterialFox-master vào thư mục hồ sơ của bạn, xóa thư mục chrome đó.
- Nếu bạn đã sao chép văn bản từ userChrome.css tập tin trong MaterialFox-master thư mục và dán nó vào của riêng bạn userChrome.css tập tin, mở của bạn userChrome.css và xóa văn bản bạn đã dán vào đó.
Source: https://expgg.vn
Category: Thông tin